Why should you use Blockshade for your site.

BlocksShade WordPress Shadows Plugin adds depth and dimension to your content, making it stand out from the rest.
Top 5 Reasons to use Blockshade
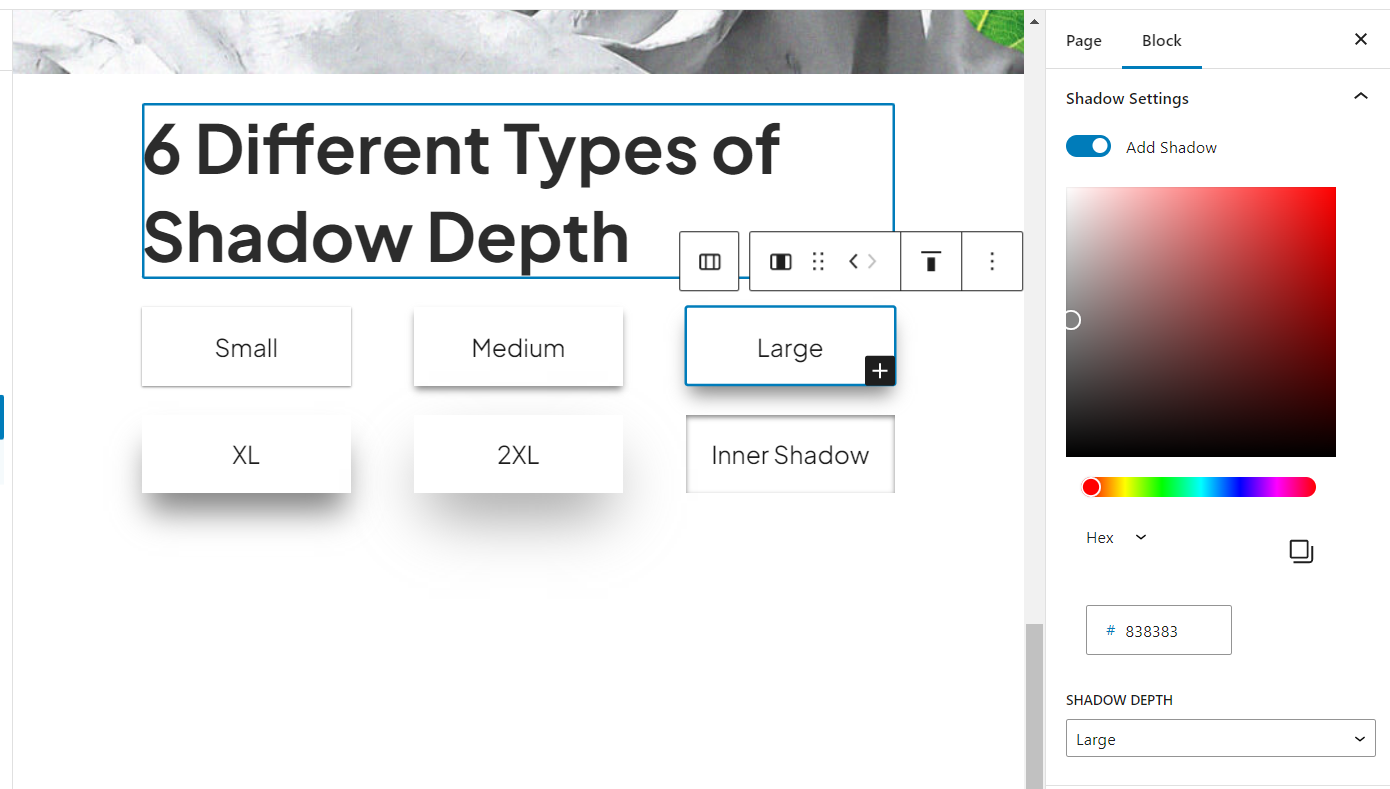
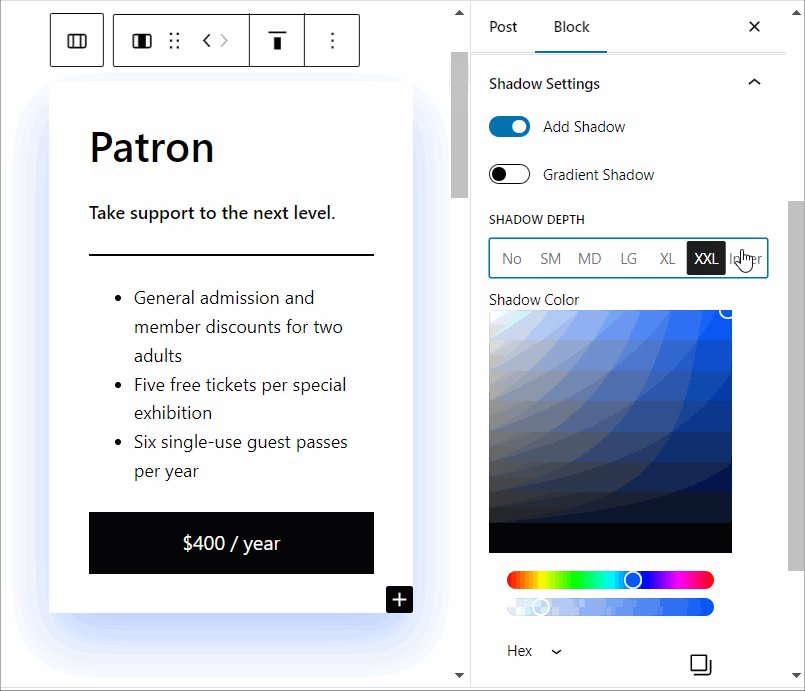
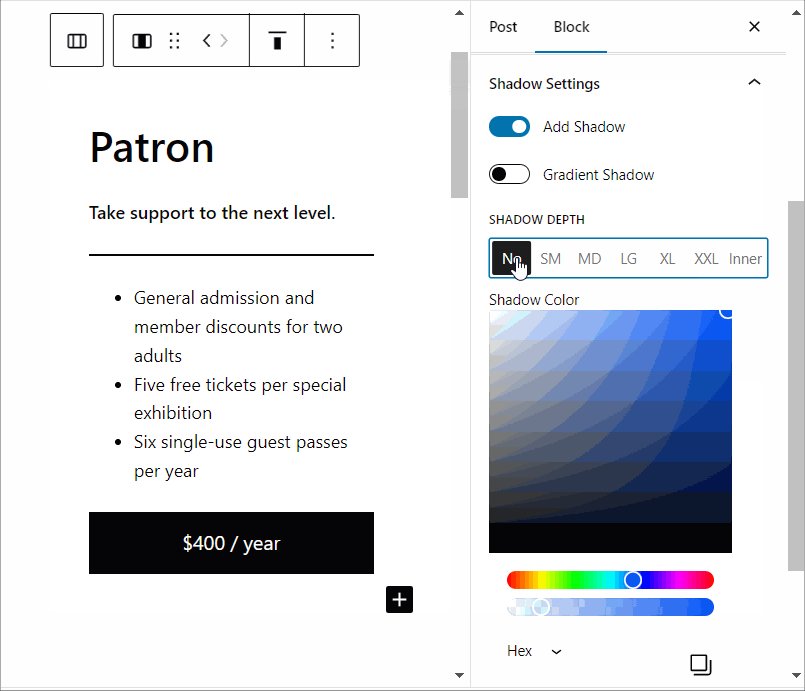
#1 User-Friendly Interface with T-Shirt Size Format for Shadow Sizes
Blockshade provides a user-friendly interface that allows you to select shadow sizes in a T-shirt size format. The size options include S, MD, L, XL, and XXL, making it easy for you to understand and choose the right shadow size for your blocks.

Unlike other plugins that use complex sliders, Blockshade’s interface is equipped with clickable buttons that simplify the process of selecting the perfect shadow size.
This eliminates the dilemma of adjusting sliders to get the right shadow and makes decision-making a breeze. With Blockshade, you can easily customize the shadow sizes for your blocks without any hassle.

#2 Customizable Shadow Color with Opacity

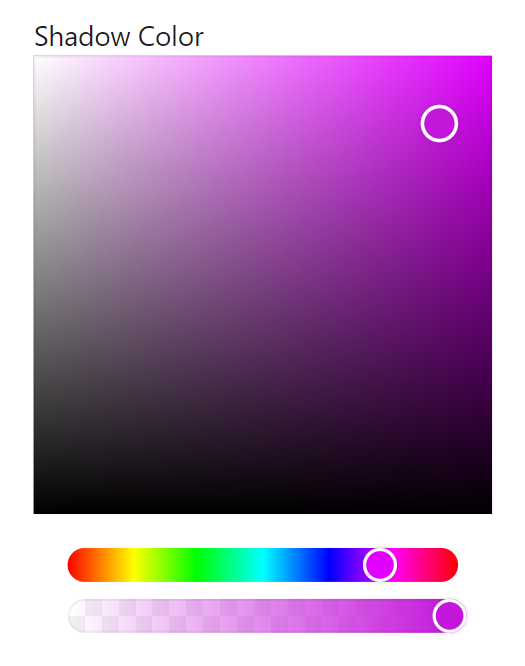
With Blockshade, you have the freedom to choose any color for your block’s shadow. Whether you want a subtle and understated effect or a bold and dramatic one, you can customize the shadow color to suit your needs.
What’s more, you can adjust the opacity of the shadow, making it more or less transparent as per your design requirements.
This level of customization ensures that your site stands out and reflects your unique style.
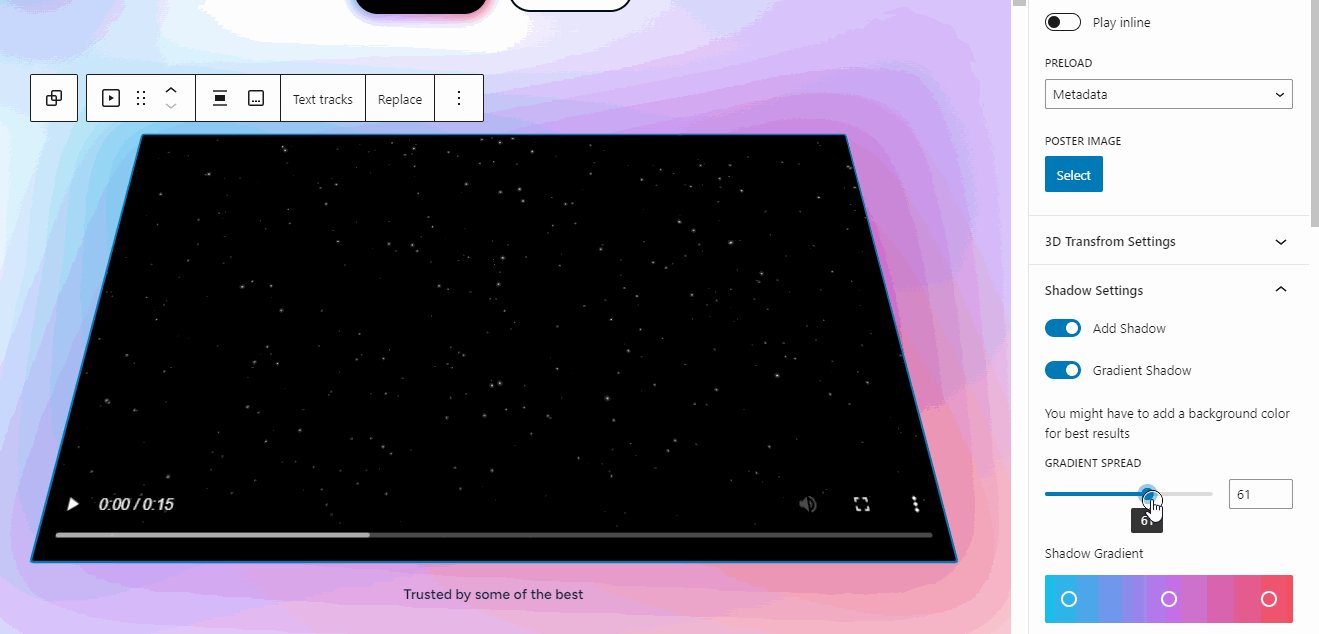
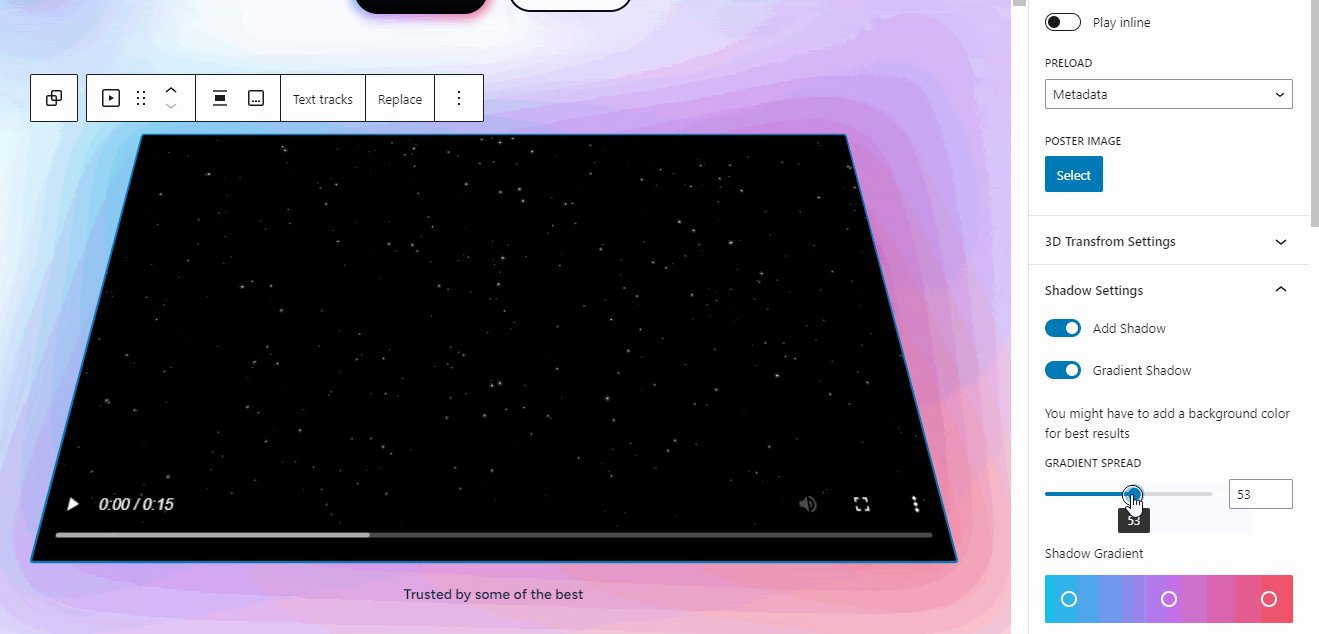
#3 Add Eye-Catching Gradient Shadows with Blockshade
Are you tired of using plain and dull shadows for your WordPress blocks?

Blockshade introduces the new Gradient Shadows feature, allowing you to add beautiful gradient shadows to any block in just a few clicks.

With over 70 premade presets, you can quickly apply gradient shadows that complements your website’s color scheme.
What’s even better is that you can also create your own gradients using the Gradient Editor and apply them to your blocks.
Say goodbye to the hassle of adjusting sliders and customizing shadow properties. With Blockshade’s Gradient Shadows feature, you can create stunning and eye-catching blocks effortlessly.
#4 Shadow Feature for All Blocks
With Blockshade, you can easily add shadow effects to any existing block on your WordPress site. This means that you don’t have to use a separate shadow block to add this effect to your design.

Whether you want to add shadow to a group, button, column, table, or any other block, Blockshade has got you covered. Instead of changing the design, simply select any block, and you will see shadow options in the sidebar settings panel.
This makes it incredibly easy to add shadows to your design, without having to go through a tedious process of creating a separate shadow block.
#5 Mix and Match with Existing Features
With Blockshade, you don’t have to sacrifice your existing design features to add shadows.
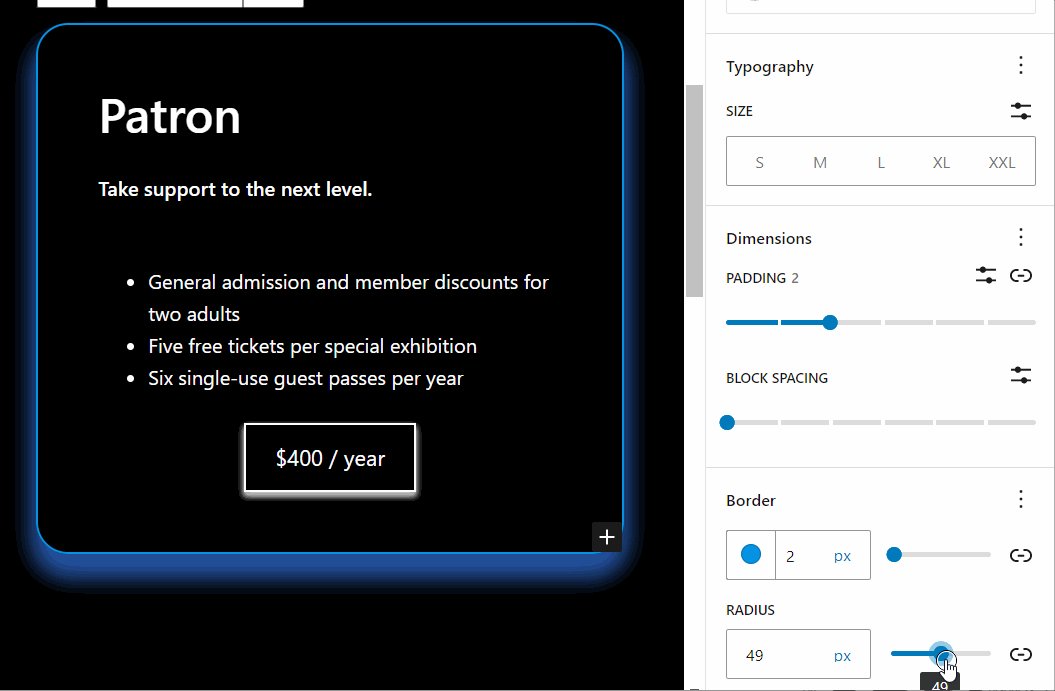
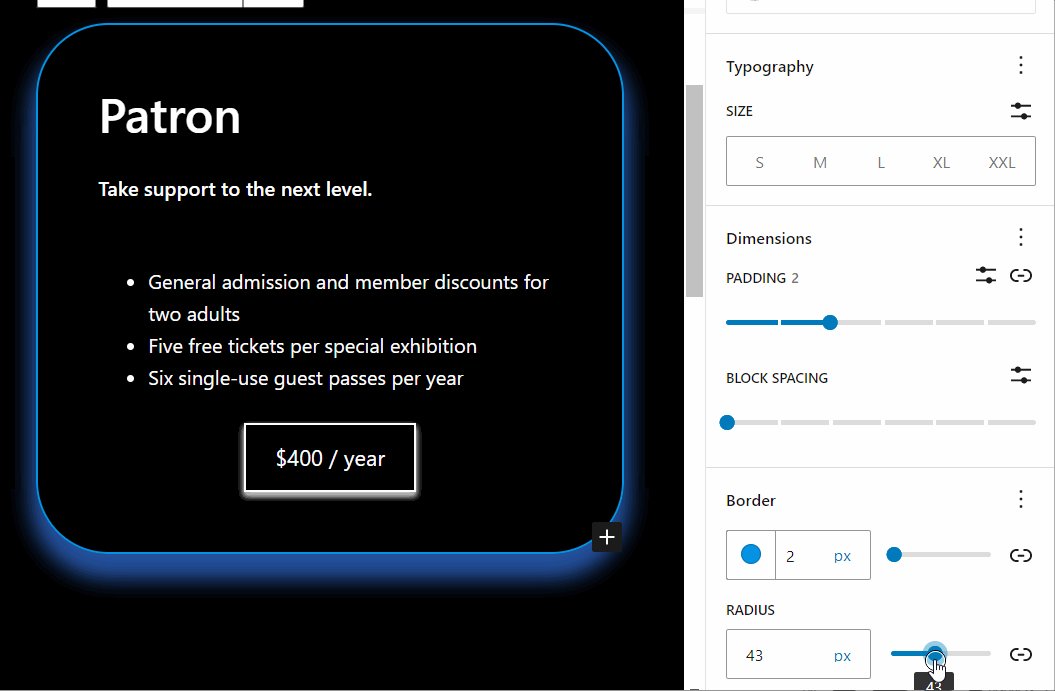
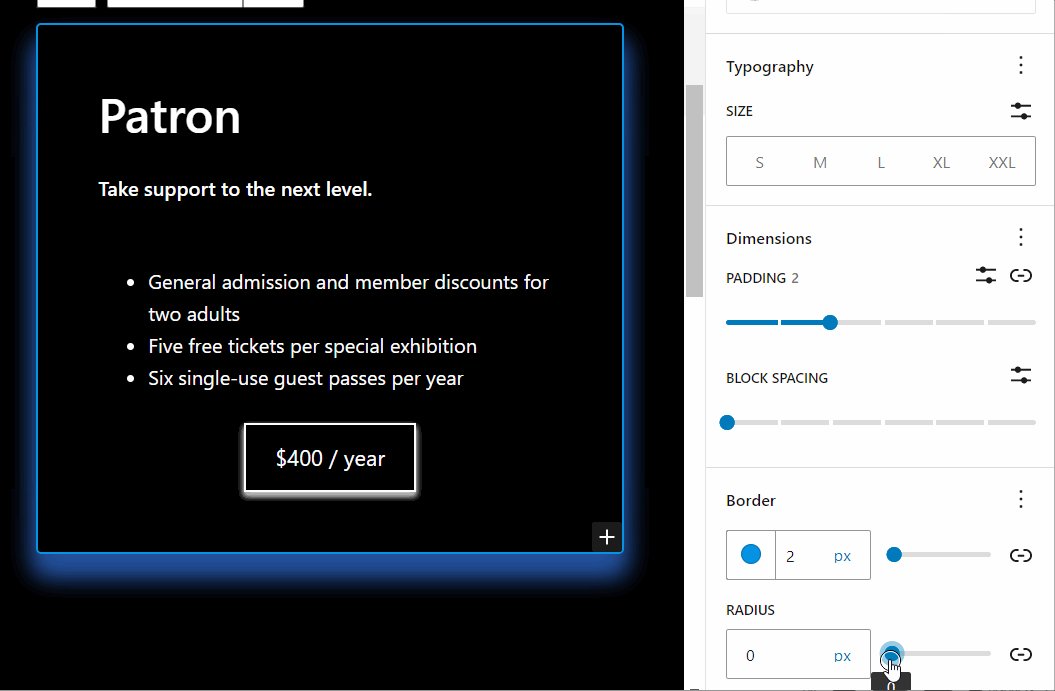
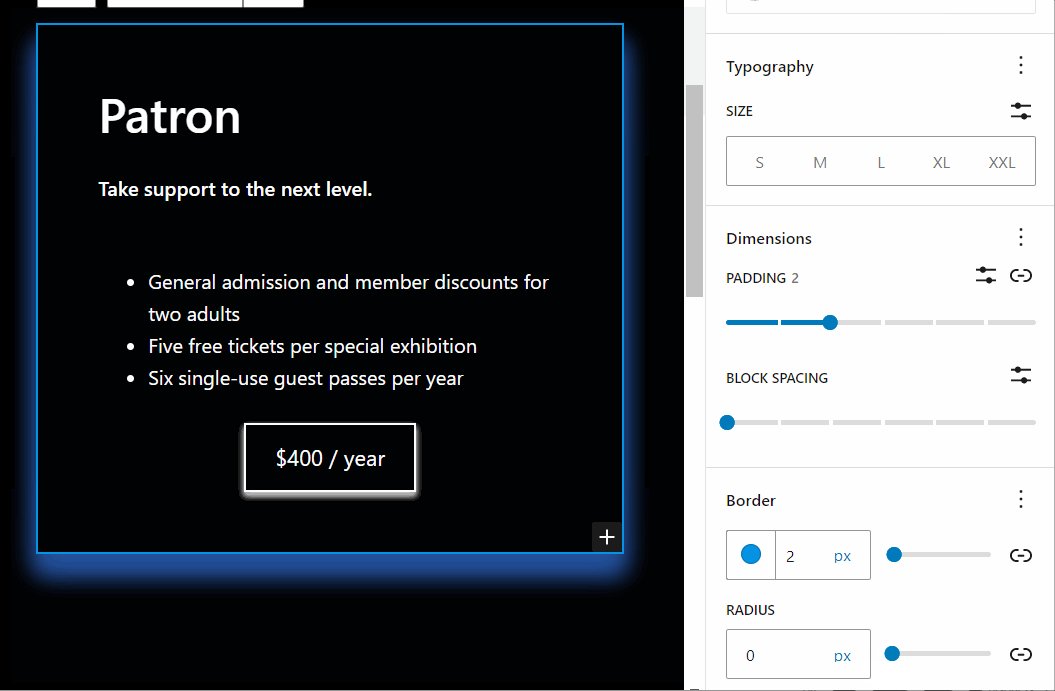
Our plugin seamlessly integrates with other settings, such as rounded corners, background colors, margin, and padding.

This means you can create a cohesive design with a polished finish. Whether you’re using the default settings or customizing your own, Blockshade allows you to mix and match with ease.
So why settle for plain blocks when you can add dimension and depth to your design? Try Blockshade today and take your site to the next level!
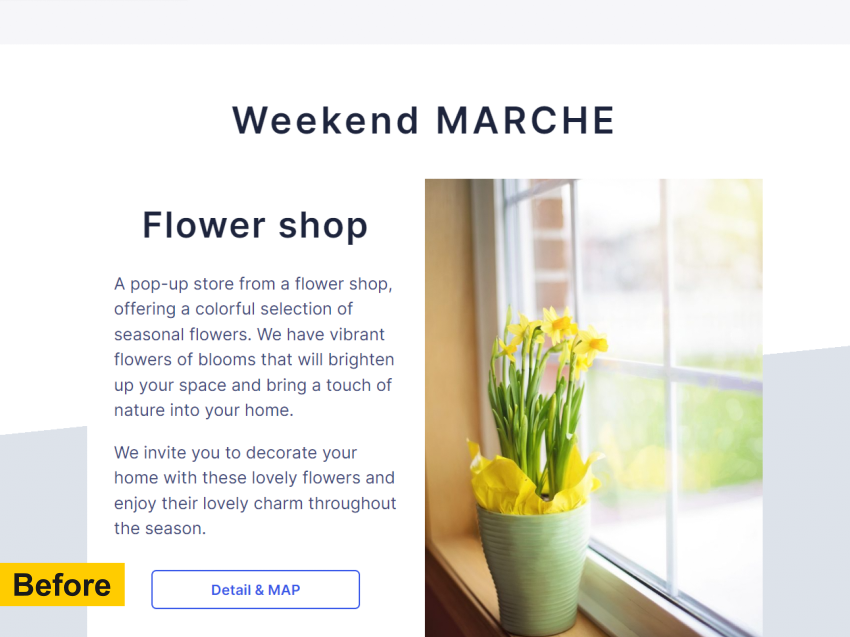
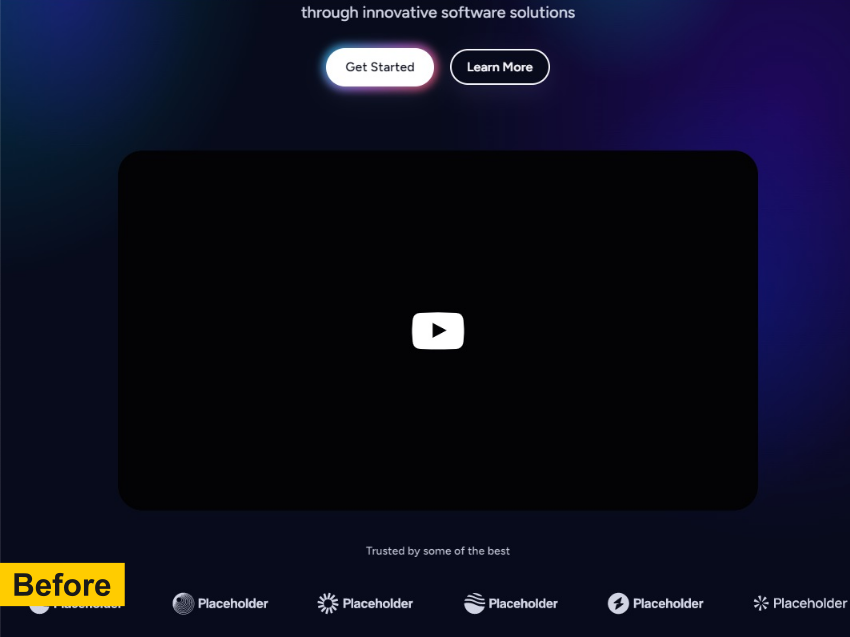
Before after Gradient Shadow
Make Shadows
like a pro
with BlockShade
Elevate your website design with our Shadow Support Plugin for WordPress and unlock a world of creative possibilities.
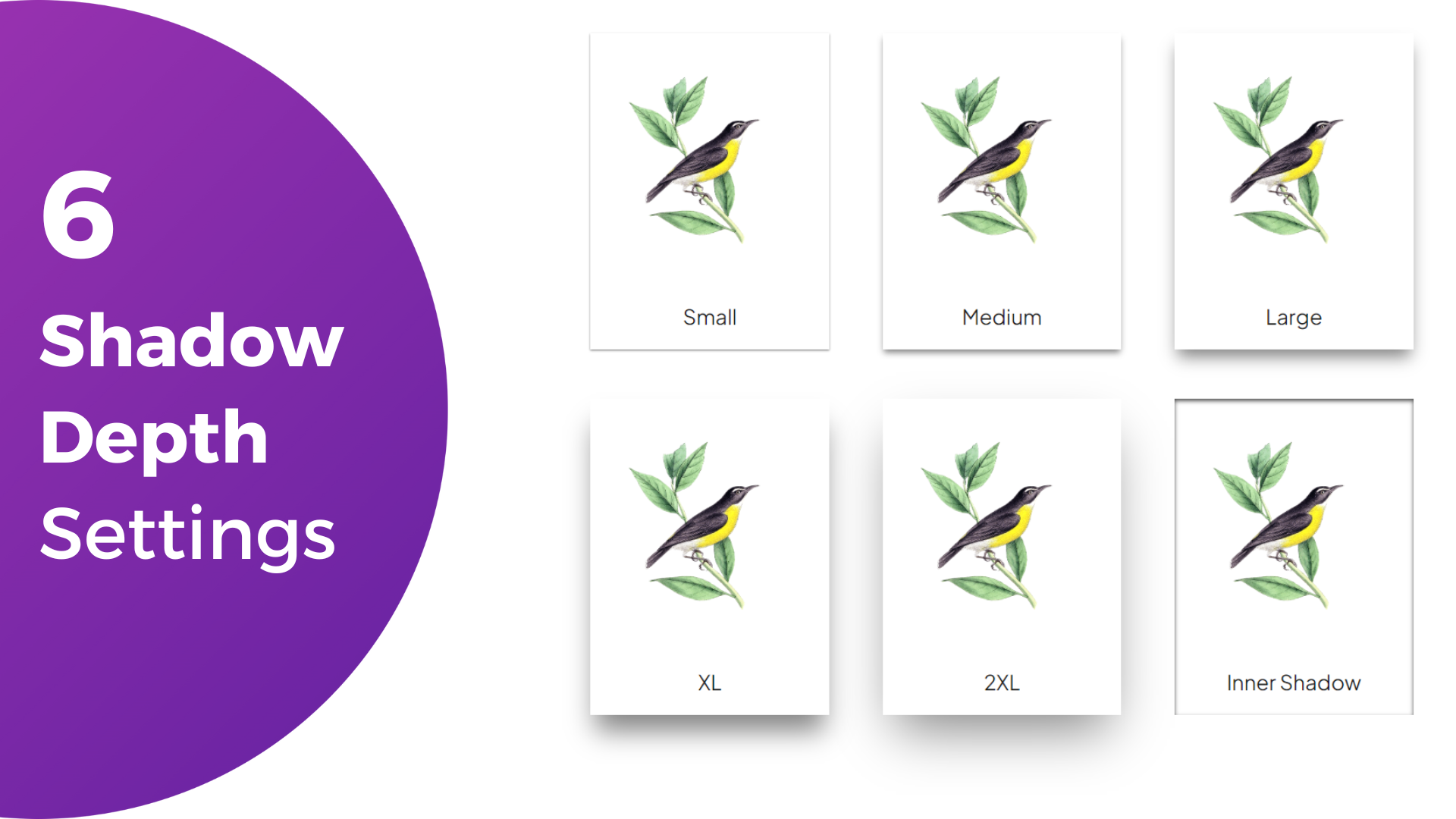
- 6 Shadow Depths
- Choose Shadow Colors.
- ? Gradient Shadows NEW
- Works on all Blocks
- ?Mix it with Radius, Shadows, Background Color to create Stunning Designs
????
?
ALWAYS SETTLE FOR
BETTER
How it works

Step 1
Install and Activate Blockshade Plugin
Start by installing the Blockshade plugin on your WordPress site, just like any other plugin.

Step 2
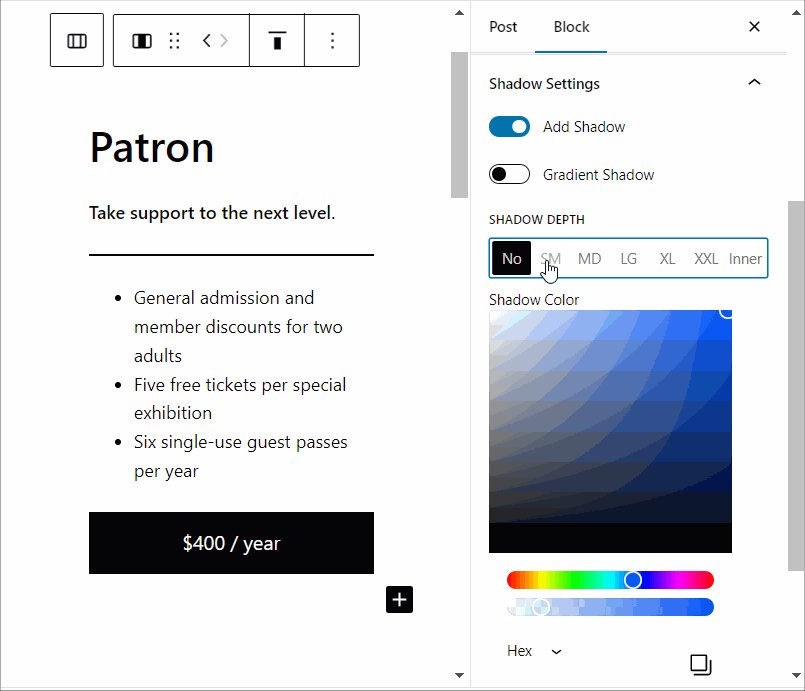
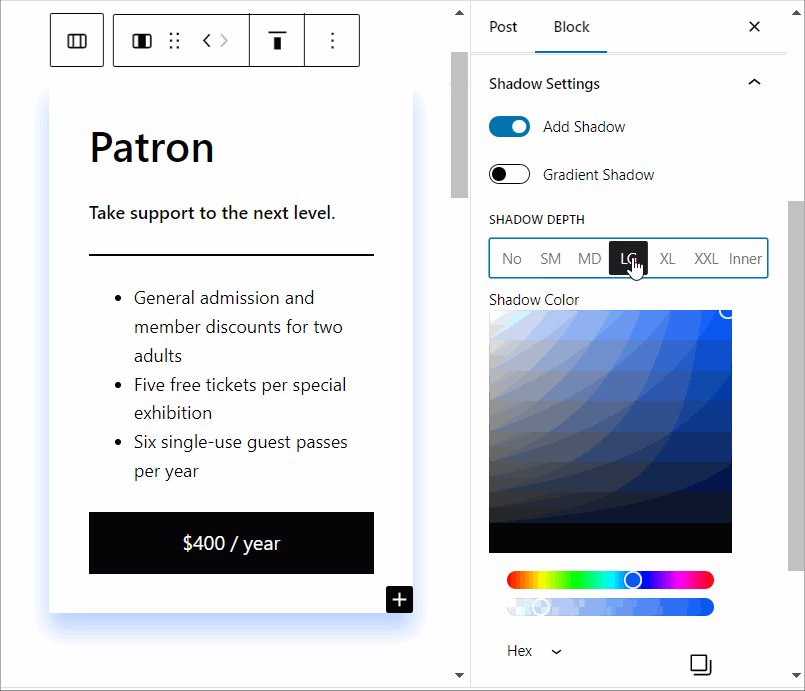
Select any block to Access Shadow Options in the Gutenberg Editor
After activating Blockshade, open the Gutenberg editor for any selected block where you want to add shadow effects.
You will notice a new sidebar panel in the editor specifically for Blockshade.
This panel contains all the shadow settings and options you need to customize your blocks.

Step 3
Customize and Apply Shadows to Blocks
Adjust the shadow depth by selecting one of the five available levels.
Use the color picker to choose the perfect shadow color, or select from the preset color options.
You can also adjust the shadow opacity to achieve the desired effect.
BlockShade
We are thrilled to announce Gradient Shadow the latest addition to our plugin, Blockshade.
The following are two Groups Stylized with BlockShade Plugin. ?
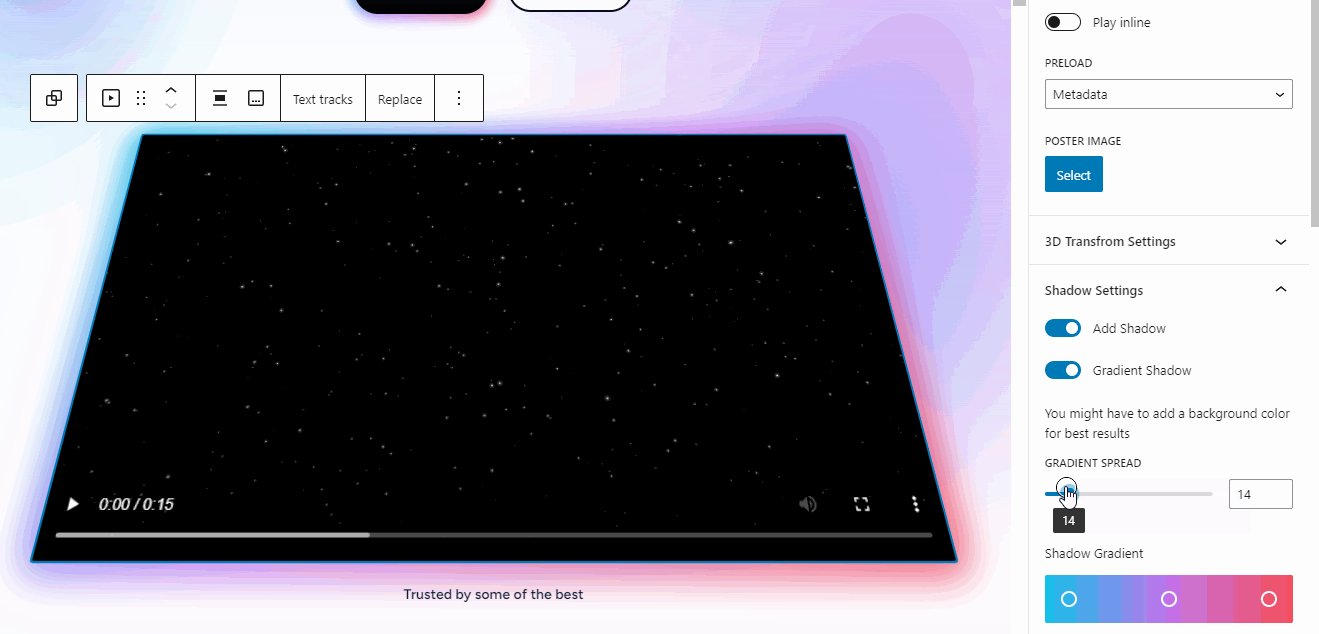
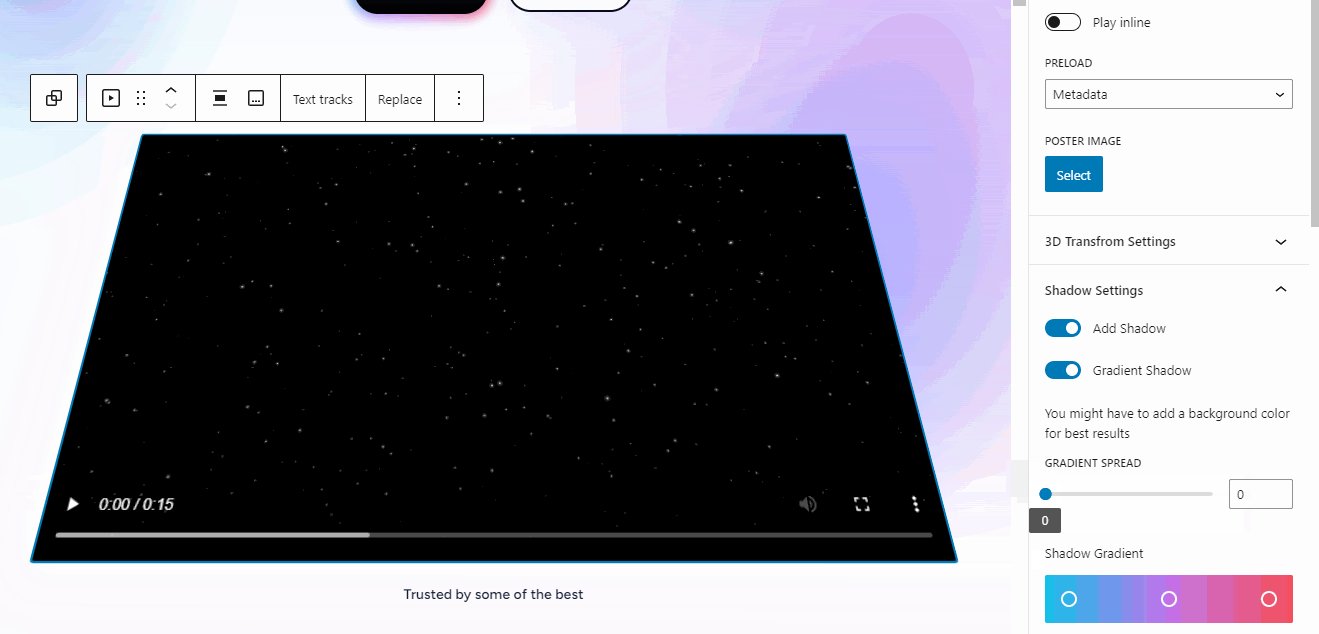
GRADIENT SHADOW
for blocks
You can effortlessly add stunning Gradient shadows to any block in the Gutenberg WordPress editor,elevating the visual appeal of your website to a whole new level.
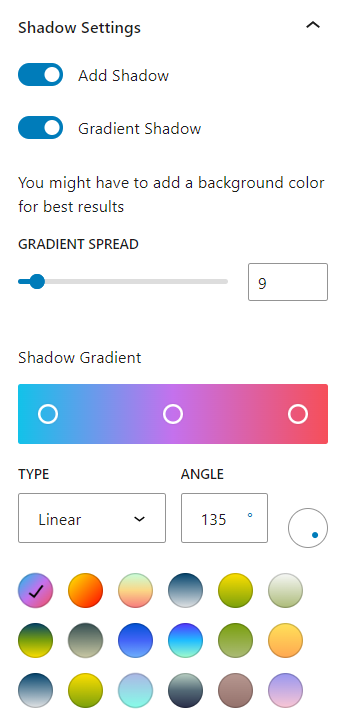
New Interface for Gradient Shadow.
The new interface for Gradient Shadow provides an even more streamlined and intuitive experience for creating stunning shadow effects on your WordPress blocks.

With this new feature, you can easily choose from a wide range of gradient colors and customize the opacity, shadow spread to achieve the perfect gradient shadow effect
⚡
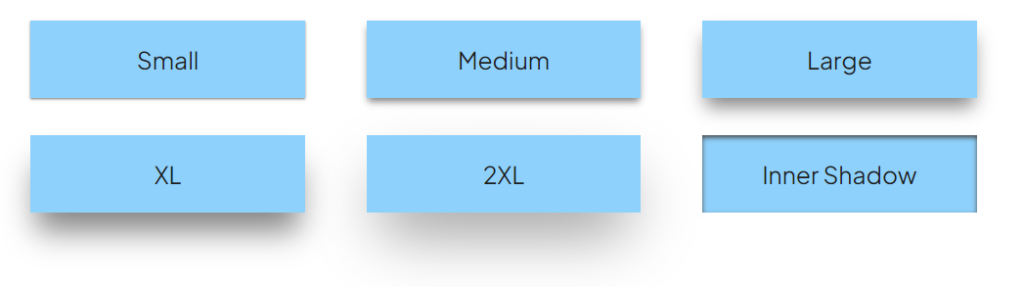
Quickly apply different
shadow sizes
SM
LG
L
XL
2XL
We also offer Inner shadow style.
Inner Shadow
Inherit fill color to shadow for a perfect blend?
Frequently Asked Questions
Q: What is the Blockshade Plugin?
A: The Shadow Support Plugin is a WordPress plugin that allows you to easily add shadows to any block in the Gutenberg editor.
It offers customizable shadow depth and color options to enhance the visual appeal of your website’s content.
Q: How do I install the plugin?
A: Simply buy the plugin from the link below. You will instructions to download and install the Plugin.
Download the Plugin and then upload the plugin to the WordPress Website.
The plugin will be ready to use in your Gutenberg editor.
Q: Can I use the plugin with any theme
A: Yes, the Shadow Support Plugin is designed to work with any WordPress theme that supports the Gutenberg editor. It adds shadow support to all available blocks in the editor, regardless of the theme you are using.
Q: How many levels of shadow depth does the plugin offer?
A: The plugin offers 5 levels of shadow depth, allowing you to choose the intensity of the shadow effect for your blocks. You can customize the depth based on your design preferences and create visually appealing effects.
Q: Can I choose the shadow color?
A: Yes, the plugin includes a built-in color picker that allows you to select the shadow color that best matches your website’s color scheme. You can choose from a wide range of colors to create cohesive and harmonious designs.
Q: Can I edit or modify the shadow settings after applying them?
A: Yes, the plugin allows you to easily edit and modify the shadow settings at any time. You can adjust the depth and color of the shadow as needed, giving you the flexibility to update your designs.
Q: Does the plugin receive regular updates and support?
A: Yes, we are committed to providing regular updates to our plugin to ensure compatibility with the latest WordPress versions and to add new features based on user feedback. We also offer dedicated customer support to assist you with any questions or issues you may encounter.
Q: Can I use the plugin on multiple websites?
A: Yes, once you purchase and install the plugin, you can use it on multiple websites, as long as they are all using the Gutenberg editor and are under your ownership or control.
Q: Is there a demo or tutorial available for the plugin?
A: Yes, the plugin comes with a demo and tutorial section that provides step-by-step instructions on how to use the plugin effectively. You can also find additional resources and documentation on our website to help you make the most out of the plugin.
If you have any other questions or concerns, feel free to contact our support team for further assistance.
Shadows for all Gutenberg Blocks
With our plugin, you can effortlessly add stunning shadows to any block in the Gutenberg WordPress editor, elevating the visual appeal of your website to a whole new level.
Designed to be user-friendly and feature-rich, our plugin offers 5 levels of depth for shadows, allowing you to create custom designs that match your unique style and vision.
Plus, with the built-in color picker, you have full control over the shadow color, giving you endless possibilities to unleash your creativity.
Customizable Shadow Depth
Our plugin offers 5 levels of depth for shadows, giving you full control over the intensity of the shadows.


Choose the perfect depth to match your design vision and create visually appealing effects that enhance your content.
Add Shadows a to any wordpress block with BlockShade
- Quality Checks
- Future Updates
- Support Included
- 6 Shadow Depths
- Choose Shadow Colors.
- Gradient Shadows NEW
- Works on all Blocks
- Mix it with Radius, Shadows, Background Color to create Stunning Designs
Lifetime Licence
8$

With our plugin, you can effortlessly add stunning shadows to any block in the Gutenberg WordPress editor, elevating the visual appeal of your website to a whole new level.

No coding or technical expertise required!
Introduction
Welcome to the world of enhanced design and creativity with our Shadow Support Plugin for WordPress!
With our plugin, you can effortlessly add stunning shadows to any block in the Gutenberg WordPress editor, elevating the visual appeal of your website to a whole new level.
Designed to be user-friendly and feature-rich, our plugin offers 5 levels of depth for shadows, allowing you to create custom designs that match your unique style and vision.
Plus, with the built-in color picker, you have full control over the shadow color, giving you endless possibilities to unleash your creativity.
Whether you’re a web designer, blogger, or business owner, our Shadow Support Plugin can instantly transform your website by adding depth, dimension, and visual interest to your content.
Say goodbye to flat and dull designs, and say hello to eye-catching shadows that captivate your audience and make your website stand out from the crowd.
Easy to install as a normal plugin and automatically compatible with all available blocks in the Gutenberg editor, our plugin is a must-have tool for anyone looking to enhance their WordPress website with professional-looking shadows.
Join thousands of satisfied users who have already unlocked the power of shadows with our plugin, and elevate your website design to new heights.
Get started today and experience the endless creative possibilities with our Shadow Support Plugin for WordPress.
Let your imagination run wild and create stunning designs that leave a lasting impression on your visitors.
How It Works:
- Install and Activate: Simply install our Shadow Support Plugin for WordPress as you would with any other plugin. Once activated, the plugin will automatically add shadow support to all available blocks in the Gutenberg editor.
- Select a Block: Choose the block in the Gutenberg editor to which you want to add a shadow. It could be a paragraph, heading, image, or any other block that supports shadows.
- Set Shadow Depth: Use the intuitive settings in the plugin to customize the depth of the shadow. Choose from 5 levels of depth to achieve the desired effect for your design.
- Choose Shadow Color: Use the built-in color picker to select the shadow color that complements your website’s color scheme. Choose from a wide range of colors to create the perfect shadow effect for your content.
- Preview and Fine-tune: Preview your design in real-time to see how the shadow looks on your block. You can fine-tune the settings, including depth and color, until you achieve the desired result.
- Save and Publish: Once you’re satisfied with your shadow design, simply save your changes and publish your content. The shadow will be applied to the block on your live website, instantly enhancing the visual appeal of your content.
- Edit and Modify: Our plugin allows you to easily edit and modify the shadow settings at any time, giving you the flexibility to update your designs as needed. Experiment with different shadow depths and colors to achieve the perfect look for your website.
With our Shadow Support Plugin for WordPress, adding shadows to your blocks has never been easier. Create stunning designs that add depth, dimension, and visual interest to your content, and elevate your website design to new heights.
FAQs (Frequently Asked Questions):
Q: What is the Shadow Support Plugin? A: The Shadow Support Plugin is a WordPress plugin that allows you to easily add shadows to any block in the Gutenberg editor. It offers customizable shadow depth and color options to enhance the visual appeal of your website’s content.
Q: How do I install the plugin? A: Installing the Shadow Support Plugin is easy. Simply go to your WordPress admin dashboard, navigate to Plugins > Add New, search for “Shadow Support Plugin,” click Install, and then Activate. The plugin will be ready to use in your Gutenberg editor.
Q: Can I use the plugin with any theme? A: Yes, the Shadow Support Plugin is designed to work with any WordPress theme that supports the Gutenberg editor. It adds shadow support to all available blocks in the editor, regardless of the theme you are using.
Q: How many levels of shadow depth does the plugin offer? A: The plugin offers 5 levels of shadow depth, allowing you to choose the intensity of the shadow effect for your blocks. You can customize the depth based on your design preferences and create visually appealing effects.
Q: Can I choose the shadow color? A: Yes, the plugin includes a built-in color picker that allows you to select the shadow color that best matches your website’s color scheme. You can choose from a wide range of colors to create cohesive and harmonious designs.
Q: Is the shadow responsive on different devices? A: Yes, the shadows created by the plugin are responsive and adapt to different screen sizes. They will adjust accordingly to ensure a consistent and visually appealing design on desktops, tablets, and mobile devices.
Q: Can I edit or modify the shadow settings after applying them? A: Yes, the plugin allows you to easily edit and modify the shadow settings at any time. You can adjust the depth and color of the shadow as needed, giving you the flexibility to update your designs.
Q: Does the plugin receive regular updates and support? A: Yes, we are committed to providing regular updates to our plugin to ensure compatibility with the latest WordPress versions and to add new features based on user feedback. We also offer dedicated customer support to assist you with any questions or issues you may encounter.
Q: Can I use the plugin on multiple websites? A: Yes, once you purchase and install the plugin, you can use it on multiple websites, as long as they are all using the Gutenberg editor and are under your ownership or control.
Q: Is there a demo or tutorial available for the plugin? A: Yes, the plugin comes with a demo and tutorial section that provides step-by-step instructions on how to use the plugin effectively. You can also find additional resources and documentation on our website to help you make the most out of the plugin.
If you have any other questions or concerns, feel free to contact our support team for further assistance.
Tutorial Videos:
Our Shadow Support Plugin for WordPress comes with a series of tutorial videos that provide step-by-step instructions on how to use the plugin effectively. These videos cover various aspects of the plugin, from installation and activation to customization and usage. Here are some of the tutorial videos you can expect:
- Installation and Activation: This video will guide you through the process of installing and activating the Shadow Support Plugin on your WordPress website. It will show you how to find and install the plugin from the WordPress Plugin Repository, as well as how to activate it for use in the Gutenberg editor.
- Adding Shadows to Blocks: This video will demonstrate how to add shadows to different types of blocks in the Gutenberg editor using our plugin. It will show you how to select a block, adjust the depth of the shadow, and choose the shadow color using the plugin’s settings.
- Customizing Shadow Depth: This video will provide detailed instructions on how to customize the depth of the shadow for your blocks. It will walk you through the 5 levels of depth offered by the plugin and show you how to achieve the desired shadow effect for your design.
- Choosing Shadow Color: This video will show you how to use the built-in color picker in the plugin to select the perfect shadow color for your blocks. It will demonstrate how to choose from a wide range of colors and match them to your website’s color scheme.
- Previewing and Fine-tuning: This video will guide you through the process of previewing your design in real-time and fine-tuning the shadow settings to achieve the desired result. It will show you how to make adjustments to the depth and color of the shadow until you are satisfied with the outcome.
- Editing and Modifying Shadows: This video will demonstrate how to edit and modify the shadow settings after applying them to your blocks. It will show you how to easily make changes to the shadow depth and color as needed, giving you the flexibility to update your designs.
- Troubleshooting and Support: This video will provide guidance on how to troubleshoot common issues that may arise while using the plugin and how to seek support from our dedicated customer support team. It will show you how to contact us for assistance with any questions or concerns you may have.
These tutorial videos are designed to help you make the most out of our Shadow Support Plugin for WordPress and ensure that you can easily add professional-looking shadows to your blocks in the Gutenberg editor. They are user-friendly, easy to follow, and provide comprehensive instructions to assist you in using the plugin effectively.
Troubleshooting and Support
At Shadow Support, we strive to provide top-notch support to our valued customers. If you encounter any issues or have questions about our plugin, here are some troubleshooting tips and support options:
- Documentation: We have a comprehensive documentation section that provides detailed instructions on how to install, activate, and use our plugin. It also includes troubleshooting guides for common issues that you may encounter during the setup or usage of the plugin. Please refer to the documentation first for answers to common questions.
- FAQ: Our website also includes a Frequently Asked Questions (FAQ) section where you can find answers to commonly asked questions about our plugin. It covers topics such as installation, customization, compatibility, and more. Check the FAQ section to see if your question has already been addressed.
- Customer Support: If you need further assistance, you can contact our dedicated customer support team. You can reach out to us via the contact form on our website or through the support email provided in the plugin documentation. We strive to respond to customer inquiries in a timely manner and provide helpful solutions to any issues you may be facing.
- Bug Reporting: If you encounter a bug or technical issue with the plugin, please report it to us so that we can investigate and resolve it promptly. You can use the contact form on our website or the support email provided in the plugin documentation to report any bugs or technical issues you may encounter.
- Plugin Updates: We regularly release updates to our plugin to improve its performance, fix bugs, and add new features. Make sure to keep your plugin updated to the latest version to ensure optimal functionality and compatibility with the latest version of WordPress.
We are committed to providing excellent support to our customers and ensuring that you have a smooth experience with our Shadow Support Plugin. Don’t hesitate to reach out to us if you have any questions, concerns, or need assistance with the plugin. We are here to help!
Download:
Getting started with our Shadow Support Plugin is easy! Simply follow these steps to download and install the plugin:
- Visit our website at [Your website URL].
- Navigate to the “Download” or “Get Started” section.
- Choose the appropriate version of the plugin based on your needs (Free, Pro, Lifetime, Custom).
- Click on the “Download” or “Get Plugin” button to initiate the download.
- Save the plugin file to your computer.
Once you have downloaded the plugin file, you can install it in your WordPress site using the following steps:
- Log in to your WordPress admin dashboard.
- Go to “Plugins” > “Add New”.
- Click on the “Upload Plugin” button.
- Choose the plugin file that you downloaded earlier and click on “Install Now”.
- Once the plugin is installed, click on “Activate” to activate the plugin.
That’s it! The Shadow Support Plugin is now installed and activated on your WordPress site, and you can start using it to add beautiful shadows to your blocks in the Gutenberg editor.
Note: If you are using the free version of the plugin, you can start using it right away. If you have purchased a Pro, Lifetime, or Custom plan, make sure to enter the license key provided to you during the installation process to unlock the premium features of the plugin.
Download our Shadow Support Plugin today and elevate your block designs with stunning shadows that bring your content to life!