What are you going to Learn ?
- 💡 How to Setup Tailwind for WordPress Theme.
- 💡 How to Create WP Homepage Template with Tailwinds.
- 💡 How to Create WP Menu Walker with Tailwind CSS for Header Menu
- 💡 How to use Prose for Article Content.
Why should we use Tailwind CSS for WordPress
Tailwind CSS is an excellent CSS Utility library and since I have started using it I could never go back to Bootstrap CSS Framework.
The top Reasons why I love Tailwind CSS.
When I first used Bootstrap CSS and many years later, it remained the #1 library that I used in all my projects. But it has some drawbacks that Tailwind resolved and hence prefer Tailwind now.
😢 All Sites look very Similar with Bootstrap.
😢 Overriding CSS to make the Components look different is Tricky.
😢 Lot’s of Unused CSS for Components that I don’t use is Included on Simple Projects.
😢 Small Tweaks required on few instances still require to Write and Add CSS.
😊 Tailwind is super flexible in terms of Design, it is a utility first framework.
😊 You can customize your CSS in-place by just replacing or adding CSS Classes.
😊 ✨Clean CSS – Don’t need to add custom classes for almost 99% of changes. So no Custom-CSS no bad approaches possible.
😊 Non-Bloated and ⚡Lighting Fast – Only the CSS that is required in generated in production.
How to Setup Tailwind for WordPress Theme.
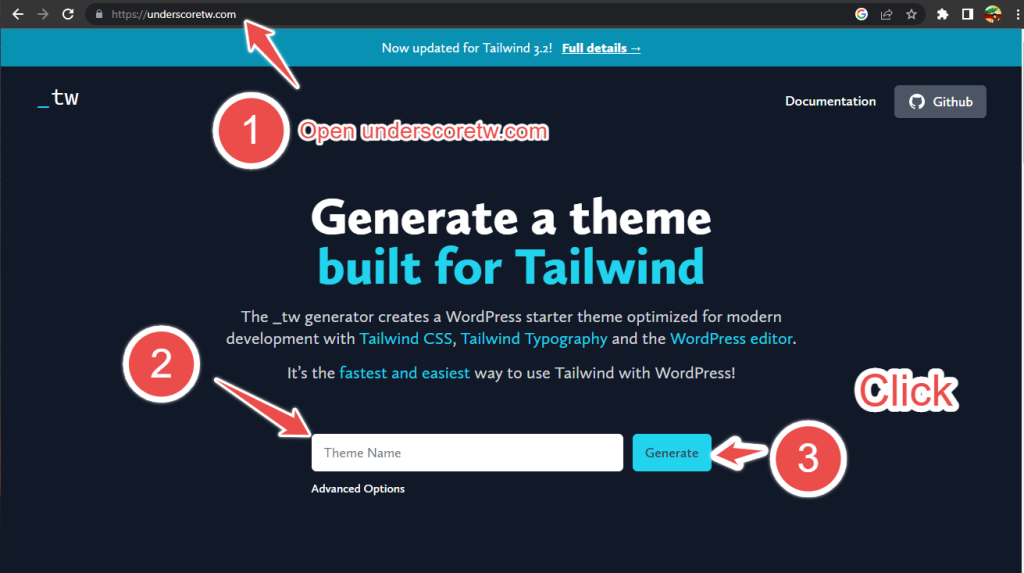
We would be using https://underscoretw.com/ to create our starter theme.
All you need to do is –
- https://underscoretw.com/
- Type the theme name you want
- hit “Generate.”

Once you generate the theme you can keep the Starter theme into you WordPress Folder.

